Gravity Forms is one of the most popular and robust WordPress form plugins. Its extensive functionality addresses almost every need, and the user-friendly drag-and-drop interface actually makes creating forms fun!
However, in Strattic-land there was one problem: Gravity Forms doesn’t work on the static, headless sites that Strattic generates from WordPress websites. The reason for this is that the plugin depends on interaction with the WordPress database to process form submissions, and on Strattic static sites the WP database is no longer there on the static site.
We love Gravity Forms so much that we’ve already built out basic support including the ability to display and export form submissions from the WordPress dashboard like you normally would. We also added support for Zapier so that you could extend Gravity Forms support to connect with Mailchimp, ActiveCampaign, or whatever else your heart desires (and that Zapier offers).
Lately, we’ve also added support for these Gravity Forms features:
Conditional logic for confirmations and notifications
Strattic users can now use conditional logic for notifications and confirmations to show or send different messages based on data selected in a form. Learn more about conditional logic for confirmations and notifications.

Dynamically populate fields from query parameters
This is helpful if you have a marketing campaign and are using query parameters in your links to track the campaign information when someone submits a form on your site. Learn more about dynamic populating fields from query parameters.
For example, you could create your marketing campaign url using this tool.
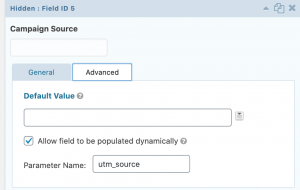
Then, in Gravity Forms, you would add a hidden field as follows:

- Create a hidden field
- Click on the Advanced Tab
- Check the box for “Allow field to be populated dynamically”
- For the Parameter name, you would match one of the parameters in the url that you just built like “utm_source”
- Save your form
- Insert your form on a page or post
- Do a Strattic Publish to update your static site
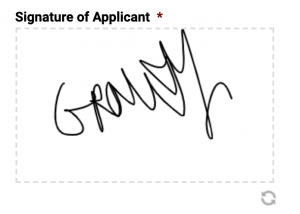
Signature Add-on
The Signature Add-On for Gravity Forms lets you add a snazzy signature field to you form to allow users sign a form with a touchpad, touchscreen, or mouse. Learn more about the Signature Add-on.

We’re always looking to support more and more Gravity Forms functionality, so stay tuned!