At Strattic, we convert WordPress sites into static sites for speed, security, and scalability.
However, forms don’t work on static sites because they need to interact with a database.
But, we know how critical forms are for websites and recently rolled out native Strattic support for one of the most popular WordPress form plugins: Gravity Forms. And now, you can take it even further by sending form submissions to practically anywhere via Zapier.
Here are some ideas for what you can do with the Strattic Gravity Forms integration with Zapier:
- Someone fills out a Gravity form on your Strattic site and you want to send that to a Google Spreadsheet? Zapier to the rescue!
- A lead fills out a Gravity form on your Strattic site and you want to send that to Mailchimp? Zapier can help with that!
- Gravity Forms to Hubspot or Salesforce? Zapierrrrrr!
You get the idea, Zapier basically feels like magic 😀
Let’s get started!
Requirements:
- Gravity Forms license
- Zapier paid account
Here’s how to connect your Gravity Forms to Zapier when you’re hosting on Strattic:
- Enable Strattic support for Gravity Forms using this handy guide.
- Go to your Zapier account (or create a new one).
- Create a Zap.

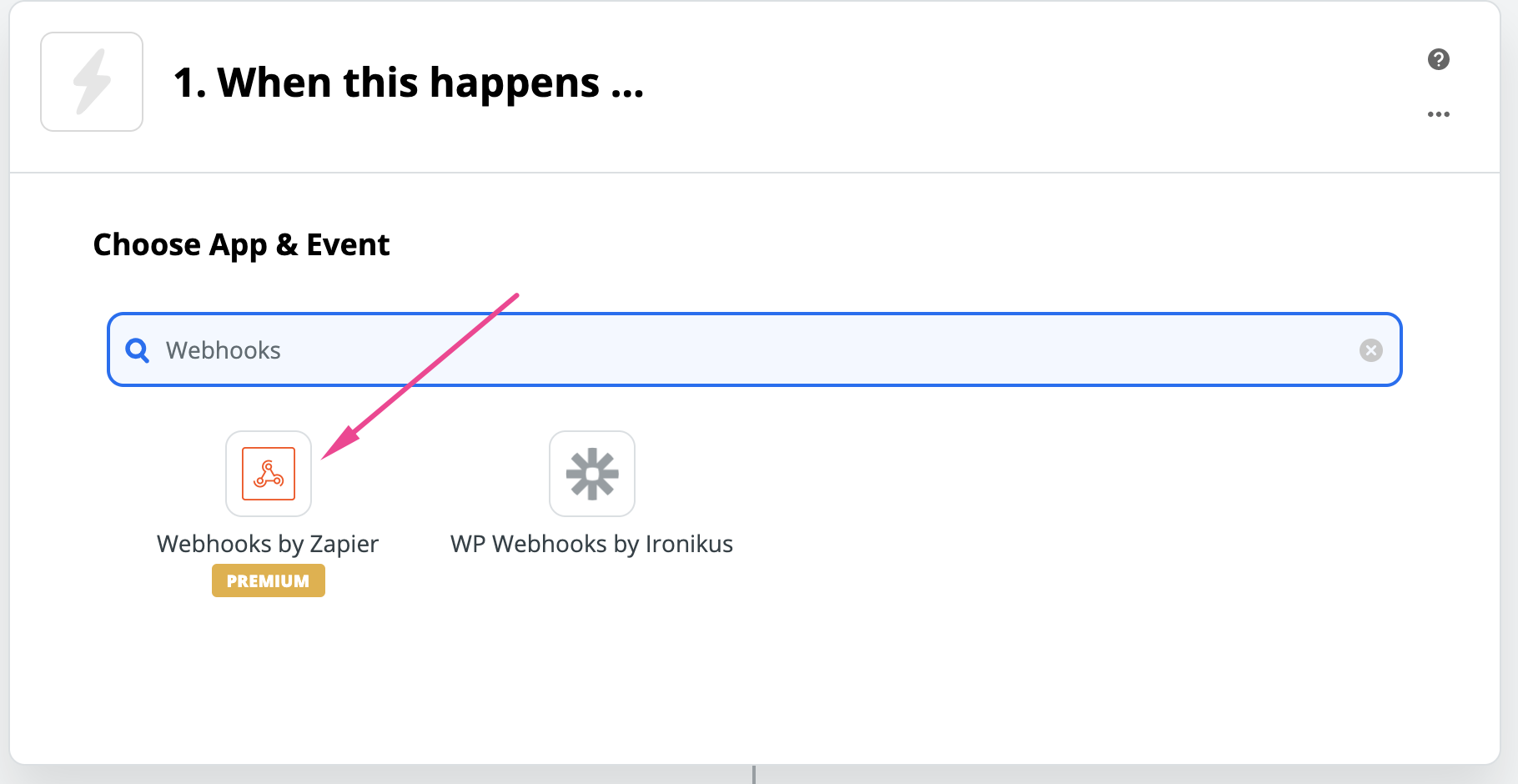
- Search for Webhooks (available for paid plans) and select “Webhooks by Zapier”.

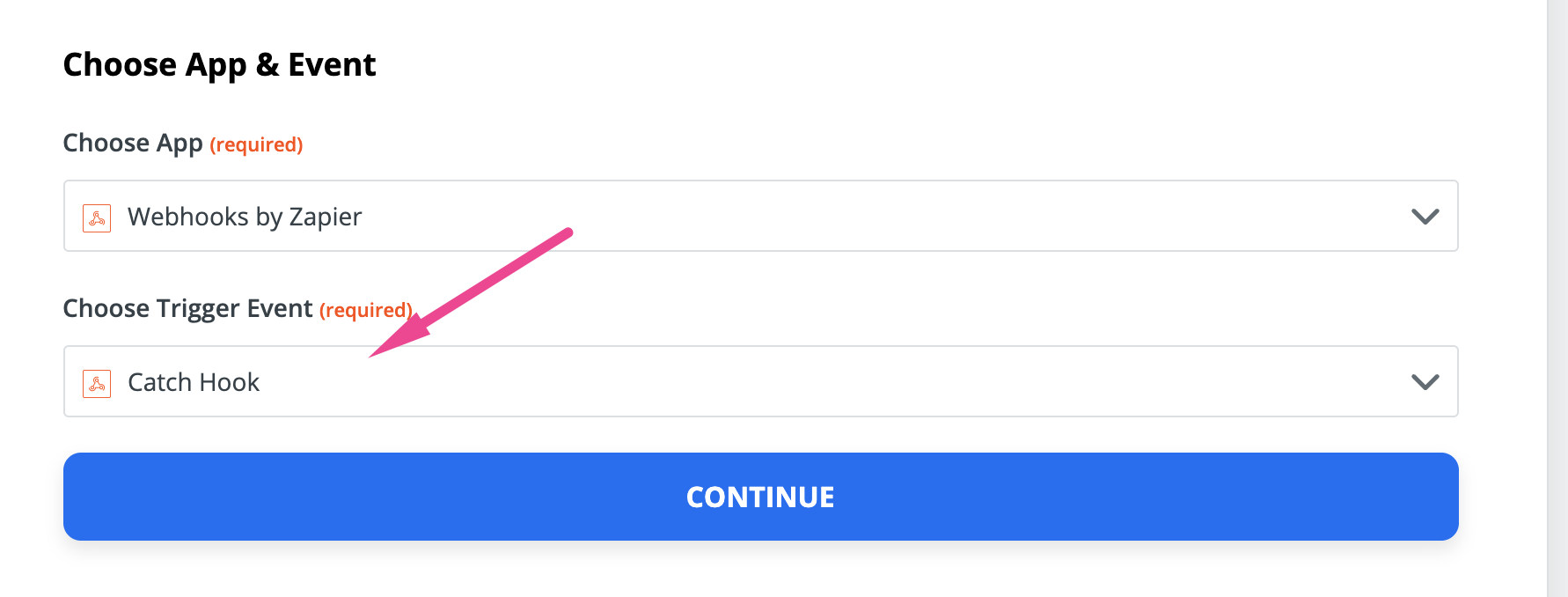
- Next, for “Choose Trigger Event”, select “Catch Hook” and click Continue.

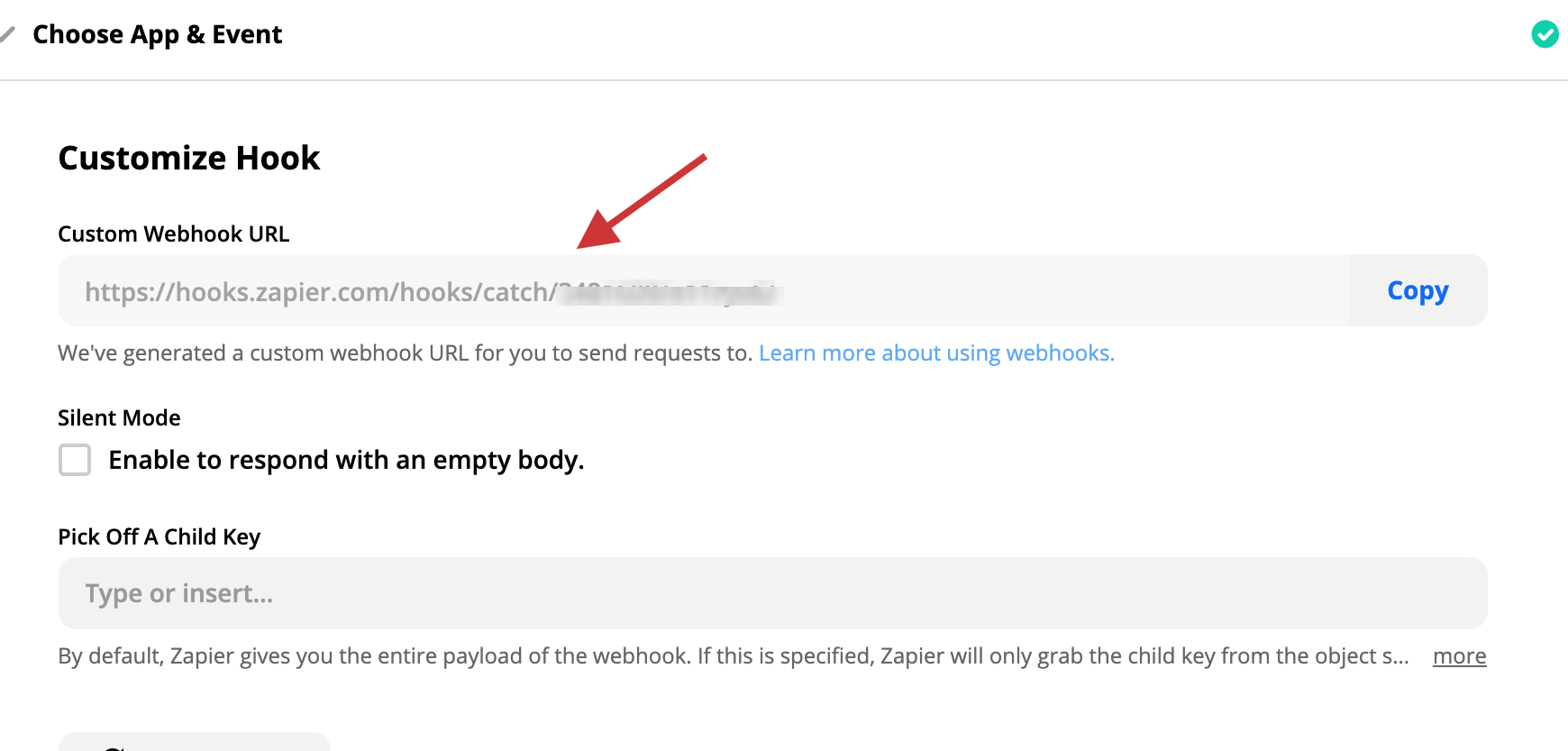
- Next, for Customize Hook, copy the Custom Webhook URL

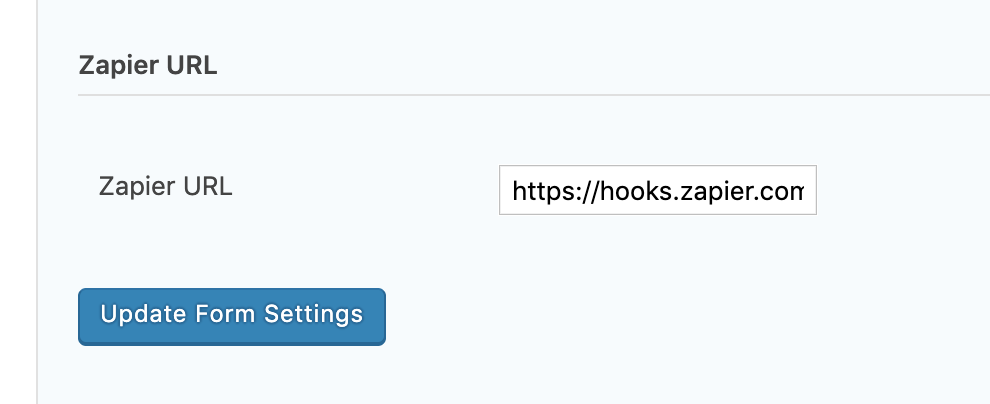
- Go back to your WordPress site and go to your Gravity Form > Form Settings and paste the Custom Webhook URL. Click “Update Form Settings”.

- Go to your Gravity Form (either in WordPress or on the published static site) and fill in the form with test data and submit it. Zapier needs this step in order to receive a sample submission so you can map the fields in the next steps.
- Go back to Zapier, click Continue.
- Click Test and Continue.
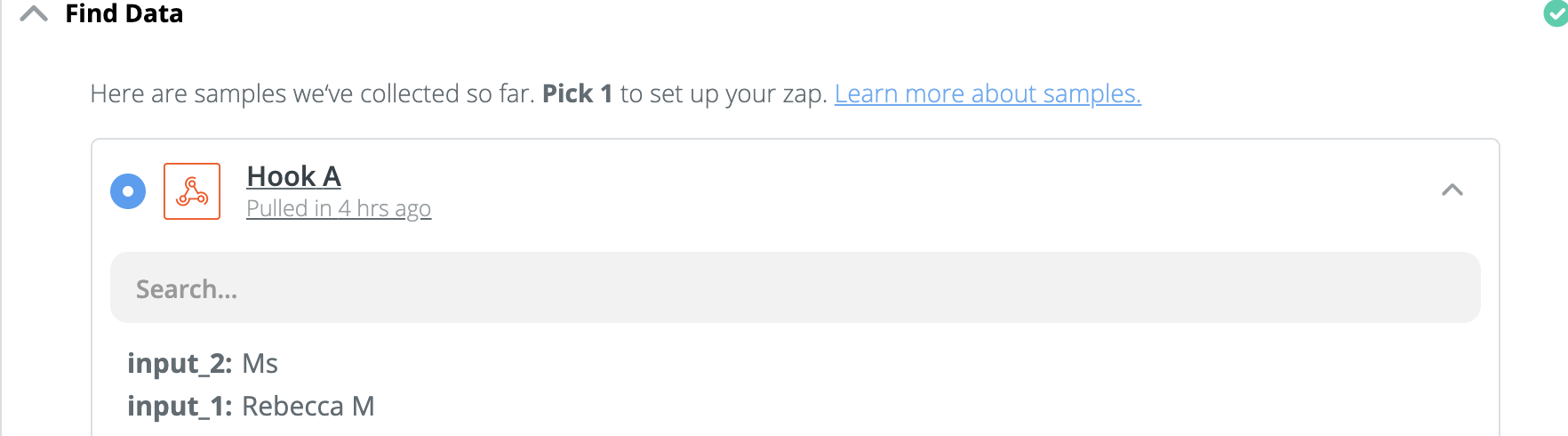
- You should see the latest form submissions from your Gravity Form in Zapier:

- Click Continue
- Select another service to connect to (Mailchimp, Hubspot, Google Sheets, etc.)
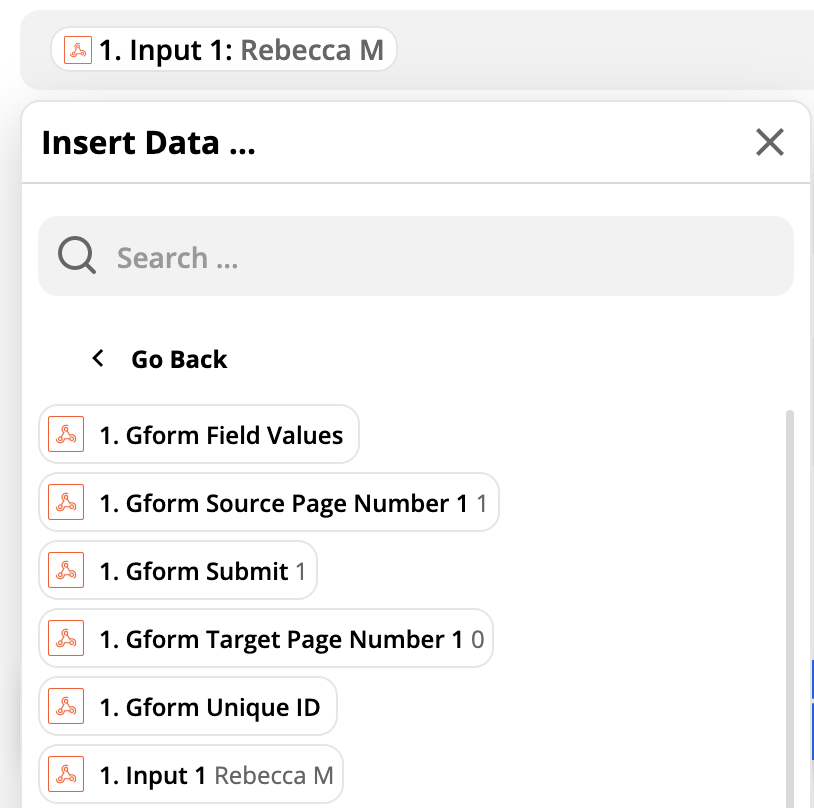
- Map the data from your form submission inputs to the web service you’re zapping to. For example, I connected my form to Google Sheets and mapped “Input 1” from Gravity Forms to “Name” in my Google Sheet:

- Turn your Zap On

- Go back to your WordPress site and click on the big red Strattic publish button to generate a static version of your WordPress site.

- Visit your static site to test that the forms are working (and zapping) as expected!
By being able to connect your Gravity Forms on Strattic to Zapier, only the sky is the limit for the awesome automations you can set up and run!
Enjoy and please let us know what you think!


