
NOTE: We have kept this post up to date with continual additions to our GravityForms support.
Gravity Forms is one of the most popular and robust WordPress form plugins. Its extensive functionality addresses almost every need, and the user-friendly drag-and-drop interface actually makes creating forms fun!
That’s all fantastic, but in Strattic-land there was one problem: Gravity Forms doesn’t work on the static, headless sites that Strattic generates from WordPress websites. The reason for this is that the plugin depends on interaction with the WordPress database to process form submissions, and on Strattic static sites there are no WordPress databases. The front end for the forms looks perfect, but it’s not enough to have a pretty face.
So we did something about it.
Drumroll, please!
Strattic is excited to announce that we now support Gravity Forms!
Gravity Forms has a ton of features so we are starting out by supporting many of the most-used parts of the plugin (see below for full list of supported features), with plans to roll out support for more features over time.
If your site uses Gravity Forms, all you need to do is activate Strattic support for Gravity Forms and voila! Your forms will work on your static site!
How to use Gravity Forms on Strattic
(Prerequisite: installing and activating the Gravity Forms plugin on your WordPress website)
Strattic supports Gravity Forms out of the box! No need to enable any Strattic settings.
- If you don’t yet have any Gravity forms set up in your site, go ahead and create one now.
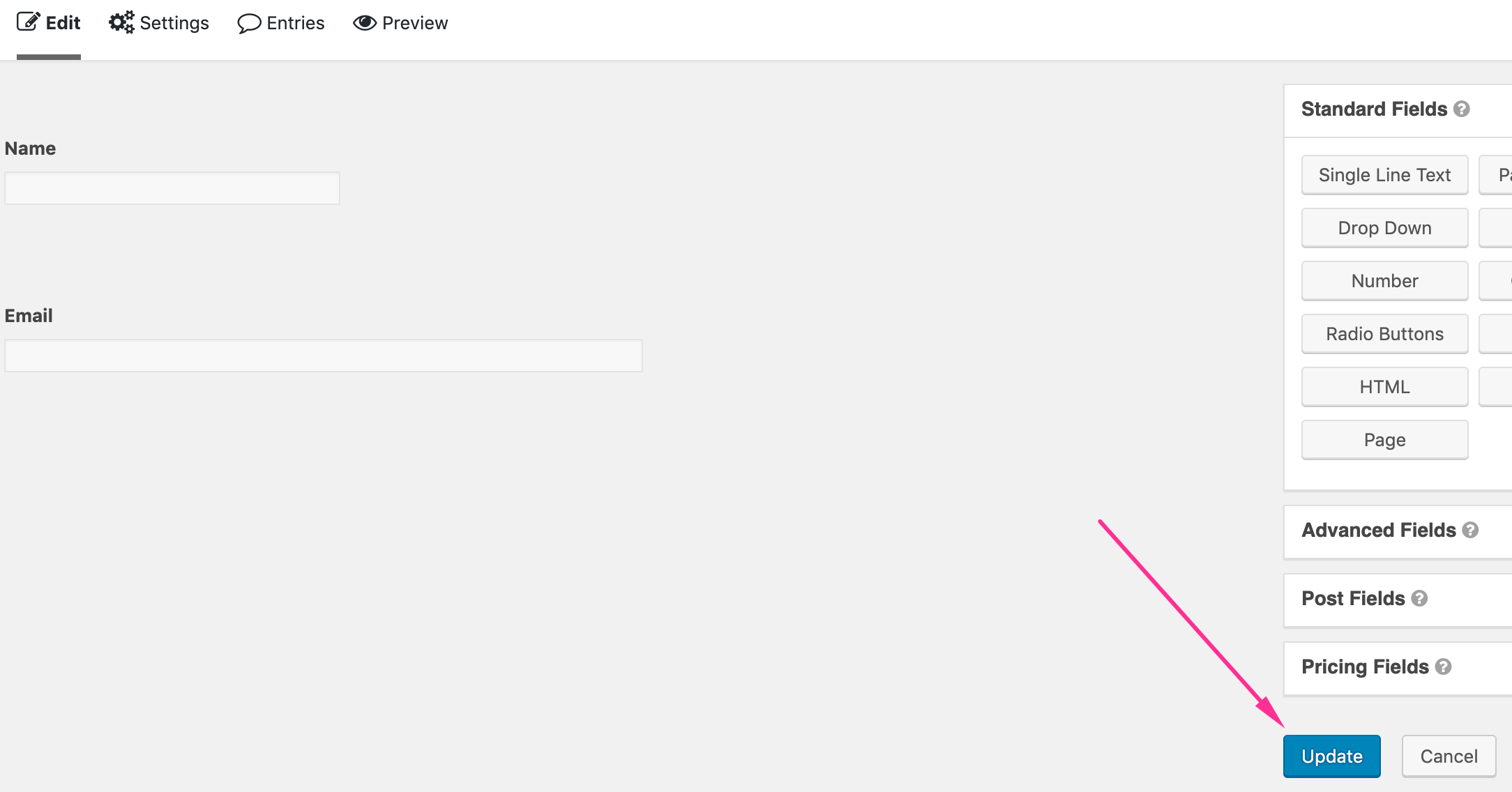
- For existing Gravity forms, click the “Update” button at the bottom of each form

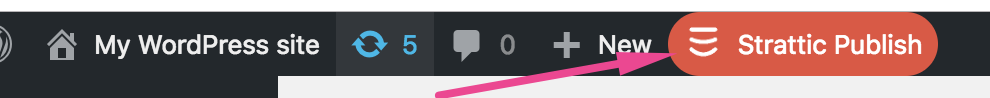
- Click on the big red Strattic publish button to generate a static version of your WordPress site.

- Test your form by submitting it on the static version of your site. Whoever is configured to receive email confirmations in Gravity Forms will get an email notification with the form submission details. Tada!
Gravity Forms features currently supported on Strattic
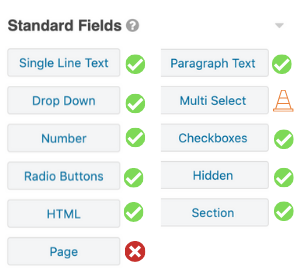
Gravity Forms comes with the following types of fields to choose from: Standard, Advanced and Post. Strattic has support for most of the Standard and Advanced Fields. Post fields are not supported.
Supported Fields

- Single Line Text
- Drop Down
- Number
- Radio Buttons
- HTML
- Page
- Paragraph Text
- Multi Select
- Checkboxes
- Hidden
- Section

- Name
- Time
- Address
- Captcha (coming soon)
- Consent
- Date
- Phone
- Website
- File Upload
- List
Also supported:
- Required fields
- Conditional logic
- General settings (except the "No Duplicates" option)
- Appearance settings (except the “custom validation messages” option)
- Advanced settings (except the “Allow field to be populated dynamically” option)
Confirmations: supported
Strattic supports displaying a confirmation message or redirecting a user to a page to thank them upon submission.
Email Notifications
Strattic supports the following Gravity Forms email notification settings:
- "Send to" field
- "Reply to" field
- "BCC" field
- Merge tags (i.g. {admin_email}, {form_title}, {all_fields})
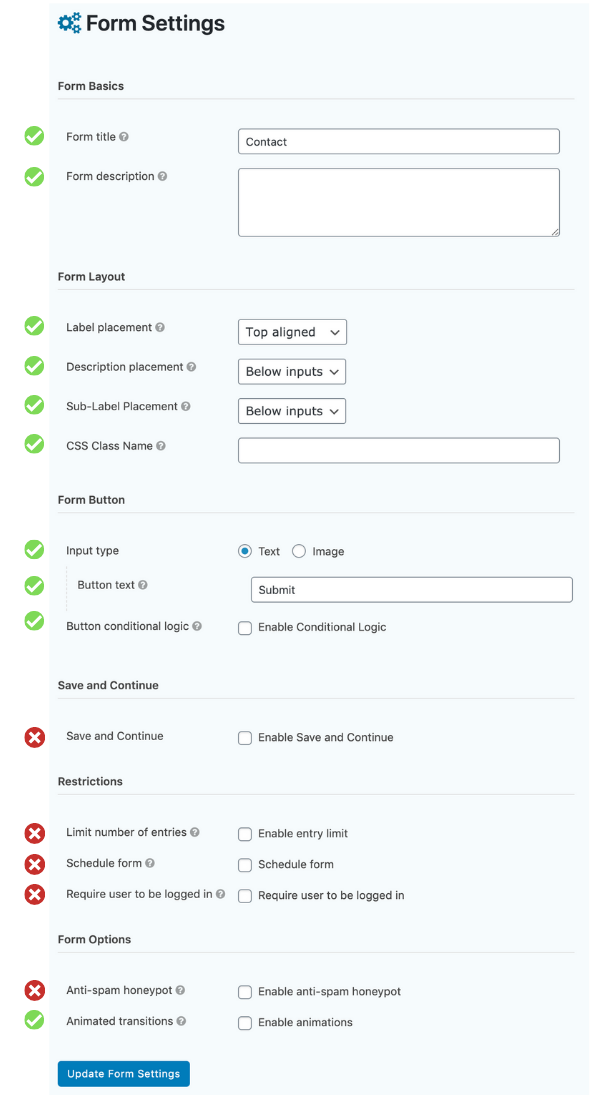
Form Settings
There’s a lot you can configure on the Form Settings page in Gravity Forms. Strattic supports most of these configurations.

Form Settings supported features:
- Form title
- Form description
- Label placement
- Description placement
- Sub-label placement
- CSS class name
- Input Type
- Button Text
- Button conditional logic
- Animated transitions
Form settings not supported by Strattic at this time:
- Save and Continue (not supported)
- Limit number of entries (not supported)
- Schedule form (not supported)
- Require user to be logged in (not supported)
- Anti-spam honeypot (not supported but general Anti-Spam support coming soon)
What’s next?
We are working hard to make sure that you can use as much Gravity Forms functionality as possible.
Here’s what we have planned for upcoming release so stay tuned!
- Zapier integration
- Anti-spam
- Multiselect field support
- Export Form Submission Entries to CSV
- File upload field support
- Confirmation conditional logic
- Notifications configure routing
- Send email notifications using fields





