Massive carbon footprint
Did you know that data centers (which power the internet) “are set to soon have a bigger carbon footprint than the entire aviation industry”.
Gasp.
We rarely discuss the impact of websites on the environment, yet this is just one of many ways our digital carbon footprint is affecting the planet.
It’s easy to see the black smoke trailing behind a 16-wheeler truck or think about the massive amounts of fuel needed to power a flight from New York to China.
Websites, on the other hand, seem so innocent. I mean, even “the cloud” sounds so fluffy and whimsical.
But when you take a closer look at the billions of people using the internet, addicted to Instagram, Netflix, Facebook, playing games, etc, there’s a whole lot of data processing power needed to store and process all those images, videos, and interactions. All that data processing power means the need for a lot of data centers. And the data centers need to be powered by…energy. Lots and lots and lots of energy.
How to check your website’s carbon emissions
Luckily, there’s a tool for that.
You can check the annual carbon emissions of your website with this Website Carbon tool.
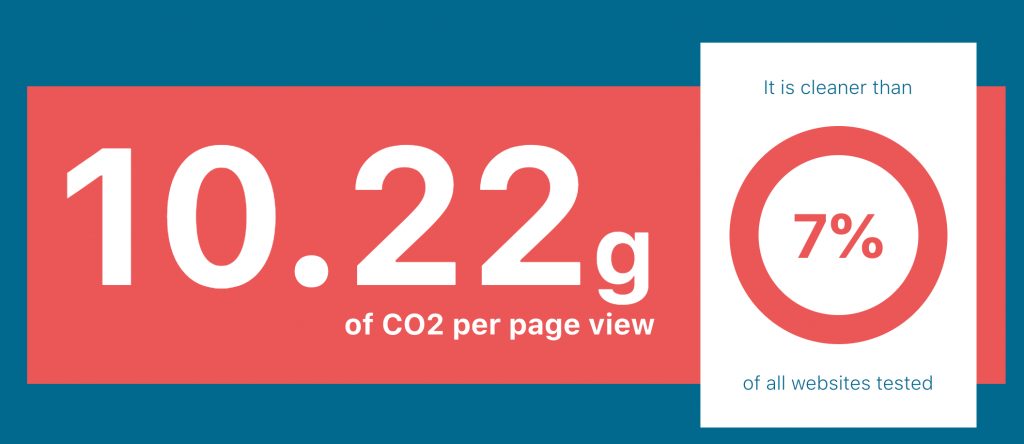
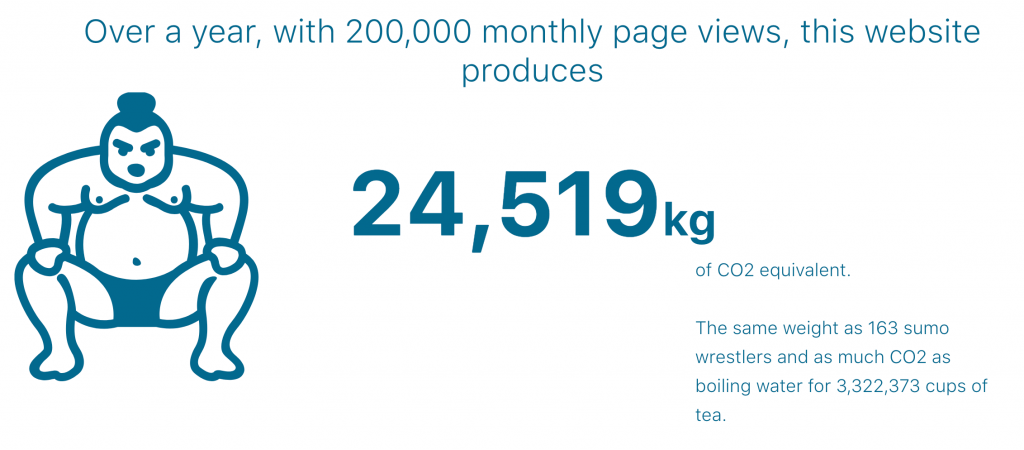
I used a CNN blog post which I estimate gets at least 200,000 monthly page views (though I have no way to verify, it’s just a guess) and here were the results:

It’s really hard to put these numbers into perspective, so they depict them in very creative ways – such as the equivalent of carbon in terms of number of sumo wrestlers.
The Website Carbon tool uses two criteria to calculate the results:
1. Data Transfer
When a website loads, energy is required to transfer all the data (images, videos, text, files) from the server to your browser.
To keep things simple, this tool takes the data transfer from the link you submitted and multiplies it by the average number of monthly visitors.
It also makes an adjustment for repeat visitors who may have website assets cached on their device.
2. Energy source used by the data center
The tool checks the Green Web Foundation (GWF) database to see if the data center is using green energy. If so, they reduce the carbon emissions. Note that the GWF database has a broad definition of a “green host” to include hosts that use only renewable energy and also hosts that use standard grid electricity but offset their emissions.
How to make your website more environmentally friendly
The key to making your site have a lower carbon footprint is by optimizing the efficiency on your website which will help reduce the amount of energy needed to power your site.
Here are 9 ways to optimize your website and make it more environmentally friendly.
Better for Business
Now that you’ve optimized your site and flowers can grow again 😉 your website is now better for the environment AND as we’ll explore now, a faster, optimized website is better for your business too.
Having a lean, green site can benefit your business in three major ways:
1. User Experience
People are impatient and expect your site to not only be designed well, but they expect it to be fast. Or, to put it another way, performance should be part of the site’s design process.
If a webpage takes too long to load, especially on mobile, people are going to “bounce”, and leave your site after a few seconds
By serving a speedy site, you’re also conveying that your company and brand respects your users’ time and cares about them.
2. SEO
Google has been pretty vocal in emphasizing that fast-loading websites can be crawled faster and better, and therefore can get a bump in search rankings. This is especially true on mobile devices where speed is even more critical.
3. Conversion rates
The faster a site loads, the more likely users will stick around and engage with your site whether it’s to make a purchase, read a post, or fill out a form.
Here are some compelling results from high-performing sites:
Pinterest increased search engine traffic and sign-ups by 15% when they reduced perceived wait times by 40%.
COOK increased conversions by 7%, decreased bounce rates by 7%, and increased pages per session by 10% when they reduced average page load time by 850 milliseconds.
And, most shocking of all:
A page load slowdown of just 1 second could cost Amazon $1.6 billion in sales each year. Insane!
Alternatively, low-performing sites didn’t do so well:
The BBC found they lost an additional 10% of users for every additional second their site took to load.
DoubleClick by Google found 53% of mobile site visits were abandoned if a page took longer than 3 seconds to load.
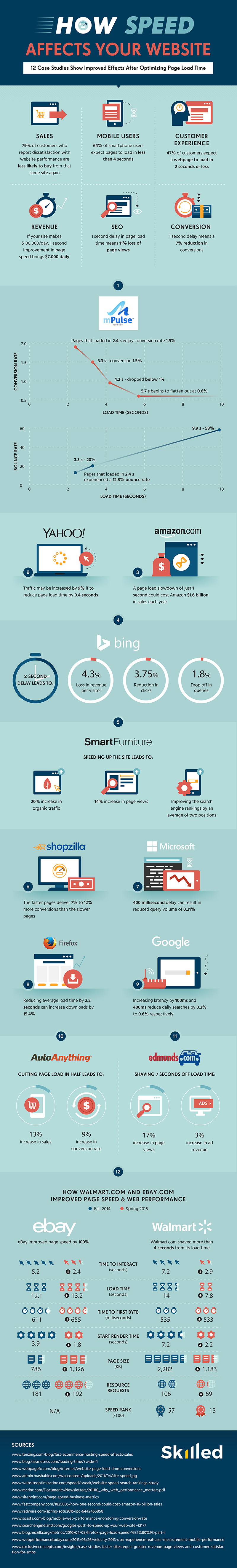
Here’s an amazing infographic by Skilled that shows 12 case studies and how speed improved websites’ conversion rates, sales, customer experience, and more:

Presented by Skilled.co
In a(n organic) nutshell
To wrap up, having a fast, optimized site, is not only better for the environment, but it’s also better business. Making your site faster can translate into a better user experience, better SEO, and better conversion rates.
There are many ways to optimize your site. Some implementations can be more time consuming than others, but there are platforms like Strattic (shameless plug) that can instantly optimize your website for performance, and by extension, the environment, without having to invest extra time and effort.